- Set up privacy settings
- Update your app to use privacy settings
- Track changes in privacy settings
Set up privacy settings
To gather and store privacy settings you'll need two things: UI to prompt users for their privacy settings and a way to store those settings.
Creating a privacy settings UI
The format of a privacy settings UI is up to you. Here are a few things to think about while you build your UI:
Understand the data you collect
Take some time to catalog the user data that your app stores or processes. Be sure to include data that your app collects directly and data collected by services your app uses. For Firebase services, it might help to check the examples of end-user data processed by Firebase.
Design your UI to help users
Try to describe the types of data you collect in concise, user-friendly terms, including how the collected data helps your app or will be used.
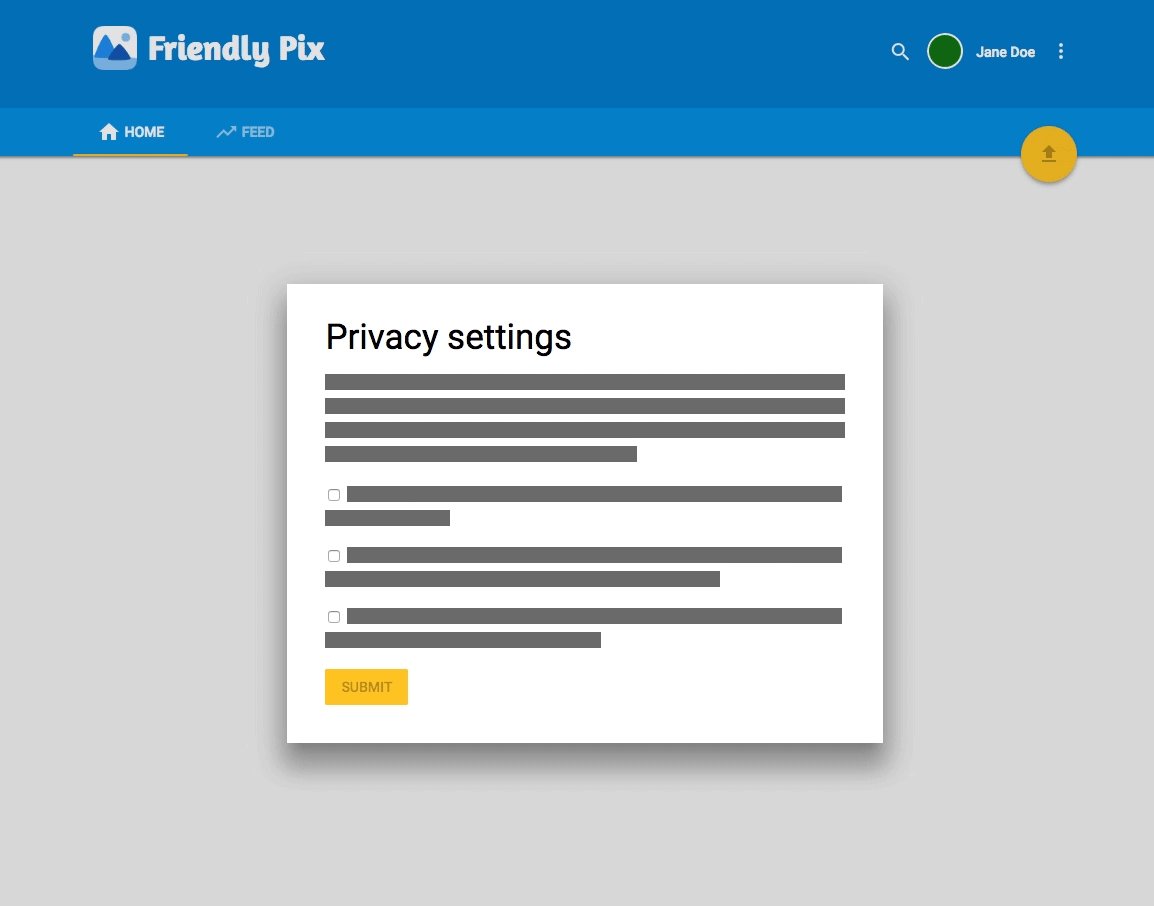
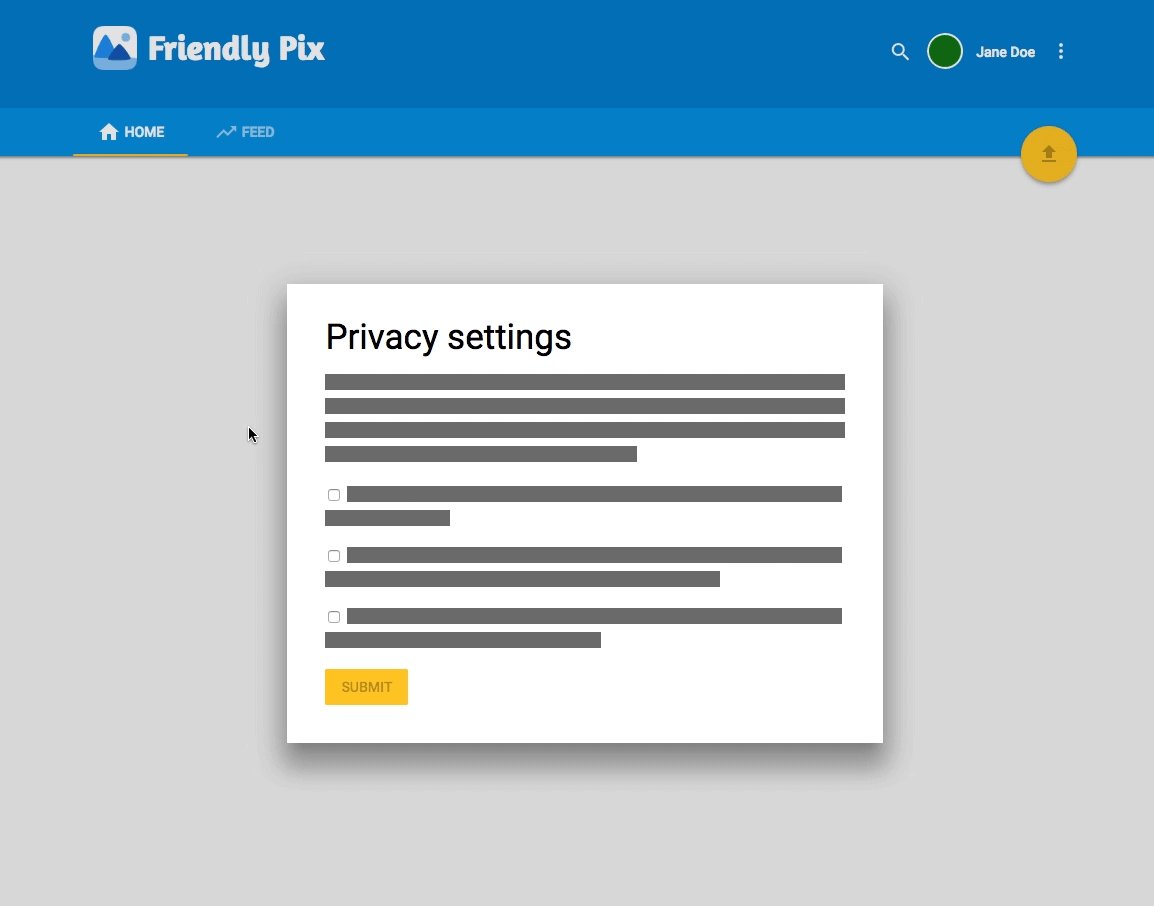
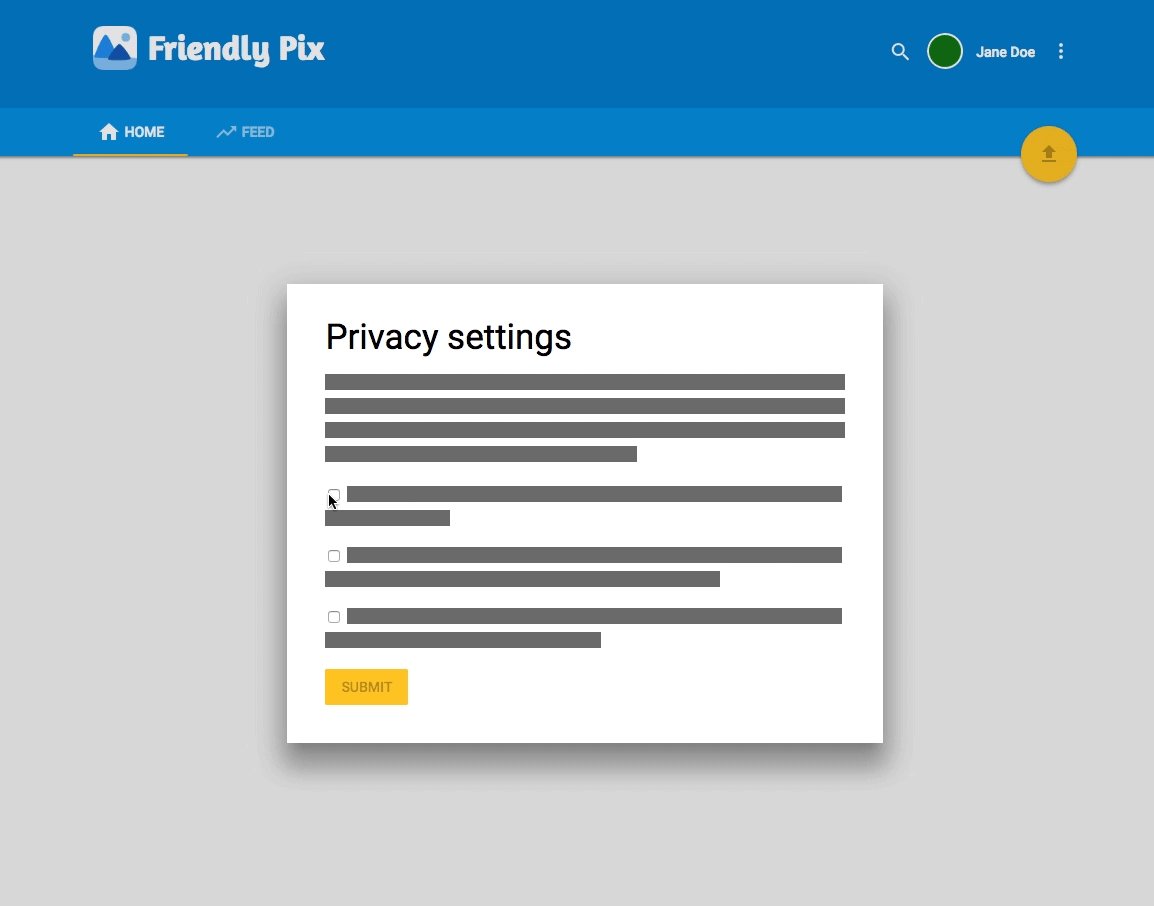
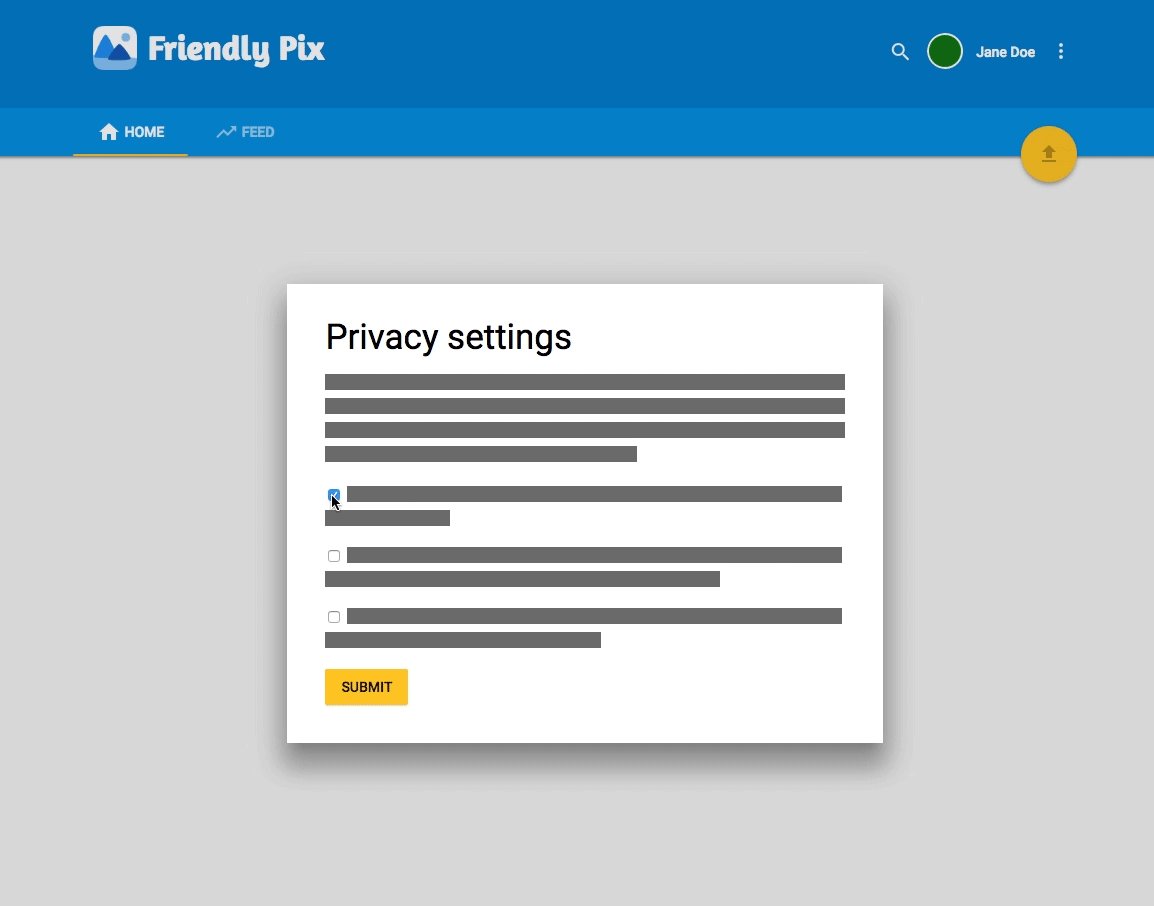
If there's certain data that your app needs to function properly, you can avoid errors by disabling the submit button on your UI until a user selects the options needed for your app to work. Think about what your app's flow should be for users that enable some kinds of data collections and not others.
 Submit button disabled until user agrees to privacy policy
Submit button disabled until user agrees to privacy policy
Storing privacy settings
Where and how you store your users' privacy settings is also up to you. You can use any reliable identifier that can associate a user with the selections they make in your privacy settings UI.
One common approach is to use the identifier as a key to store preferences in the data store you use in your app. For example, you could use Firebase Auth UIDs as a key in a Realtime Database instance or use a Firebase Instance ID to organize collections of Firestore documents.
Example: Storing user preferences with Auth UIDs and Realtime Database
Consider a social media app which uses Firebase Auth UIDs andFirebase Realtime Database to store user preferences.
To ensure that users' data stays secure and private, the app saves their preferences to a separate part of the database with restrictive security rules that only let that user read or write. The app also validates that the expected values are only booleans, and that it doesn't accept unexpected values:
"privacy": {
"$uid": {
".write": "auth.uid === $uid",
".read": "auth.uid === $uid",
"data_processing": {
".validate": "newData.isBoolean()"
},
"content": {
".validate": "newData.isBoolean()"
},
"social": {
".validate": "newData.isBoolean()"
},
"$other": {
".validate": "false"
}
}
}
Update your app to use privacy settings
Once you have users' privacy settings available in your app, you can turn on specific features for users that enabled specific settings. Have your app check the settings before loading features that collect data or use collected data. In the case of a feature, think about what the best experience would be without that feature. For example, if the app is a microblogging platform, and a user has disabled the app from storing their posts, the best user experience may be to remove the option of creating a post.
Track changes in privacy settings
After a user grants permission to collect data, they could change their mind. Add a button or link to your profile or settings screen where they can update their privacy settings.
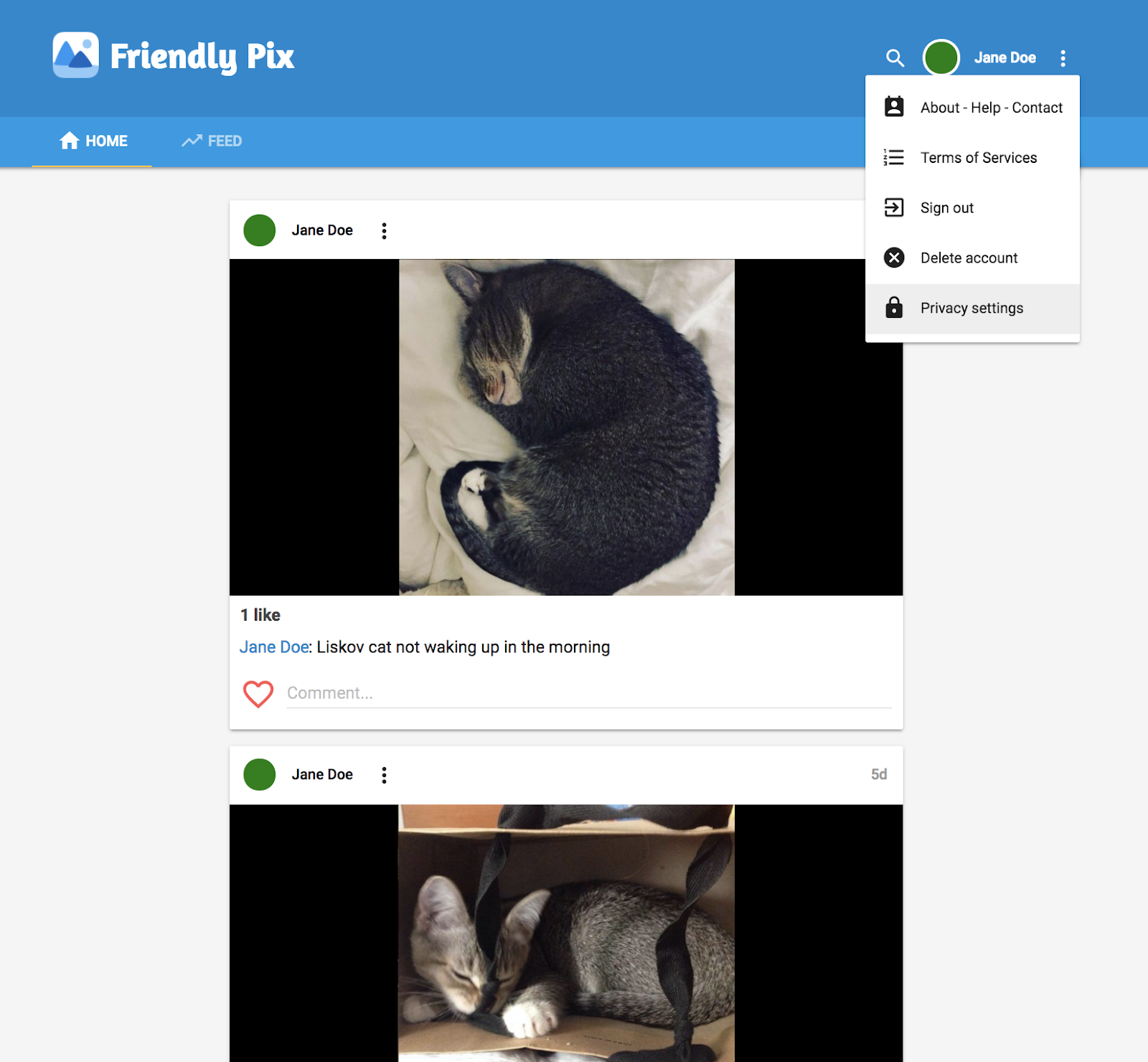
 The "Privacy settings" link brings up the settings dialog box to let users update their settings
The "Privacy settings" link brings up the settings dialog box to let users update their settings
You can also decide how your app should handle when a user decides to disable data collection. For example, you can offer the user the option to delete the collected data or do it automatically. Consider using Cloud Functions for Firebase to delete the data, as, depending on the amount of data that needs to be deleted, the operation could take a few minutes. See the guide to removing and exporting user data for more on this.
Store an audit log of your users' privacy settings separately
Some app developers may wish to keep a record of changes to privacy settings. This can be done using Realtime Database or Firestore by creating a new section of the database to be an audit log of privacy changes, structured under the user's unique identifier, and including the new privacy settings and timestamp. When a user updates their privacy settings, make two writes, one to the user's privacy settings, and one to the audit log. It's important to make this a separate section so that you can create more restrictive Security Rules. For Firestore users, enforce that documents in the audit log are not editable using granular rules:
match /audit_log/{uid} {
allow create: if uid = request.auth.uid;
allow update: if false;
allow delete: if false;
}
With those four steps, understanding your data, gathering preferences, storing preferences, and tracking changes it's straightforward to make sure your app respects your users' privacy.
